Write first test in Protractor using TypeScript. We will start create simple folder structure so that finally we have automation framework.
1. Open Visual Studio Code
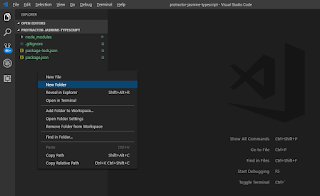
2. Right click on Explorer
3. Select New Folder option
4. Name the folder as specs and hit enter key
5. Select specs folder and right click
6. Select New File option
7. Name the folder as first.spec.ts and hit enter key
8. Lets write simple test
9. Create conf.ts in root folder and add these lines
10. Now, in order to run your first.spec.ts you have to Compiling your code, to do that you have to run command
This will compile the code and keep it in folder named temp and then it will start the test on browser.
Done!!!
1. Open Visual Studio Code
2. Right click on Explorer
3. Select New Folder option
4. Name the folder as specs and hit enter key
5. Select specs folder and right click
6. Select New File option
7. Name the folder as first.spec.ts and hit enter key
8. Lets write simple test
9. Create conf.ts in root folder and add these lines
10. Now, in order to run your first.spec.ts you have to Compiling your code, to do that you have to run command
This will compile the code and keep it in folder named temp and then it will start the test on browser.
Done!!!



No comments:
Post a Comment